Deprecated
This is the documentation for the depricated, standalone version of rosjs. This version blazed the trail and helped us establish use cases and applications. However, it is now considered deprecated and is not currently supported.
For the currently maintained version of rosjs, please see roslibjs.
| |
First web app with TurtleSimJS
Description: An introductory tutorial on getting started with ros.js. Recreates the classic turtlesim demo in the browser, letting you update the turtle poses using JavaScript.Keywords: javascript
Tutorial Level: BEGINNER
Contents
Run the Demo
Install Prerequirements
This tutorial assumes a system running ROS Fuerte. Ros.org has a thorough installation guide. The Desktop Full edition is the safest bet when getting started.
After ROS is installed, there's only one other ROS package required: rosbridge. Rosbridge provides a WebSocket server for ros.js to connect to, then translates the JSON messages to ROS messages. Rosbridge can be installed with:
sudo apt-get install ros-fuerte-rosbridge-suite
Download the tutorial code
The code for the tutorial can be found on TurtleSimJS GitHub repo. Download the latest version using git:
git clone https://github.com/RobotWebTools/turtlesimjs.git
Run ROS
Now all the pre-requirements are installed and the example code has been downloaded, it's time to run the necessary ROS processes.
In a new terminal, start ROS:
roscore
In another terminal window, start rosbridge:
rosrun rosbridge_server rosbridge.py
View the results

In your browser, open up the index.html file from the turtlesimjs repo. You should see a blue square with a turtle in the middle. Now you can use the arrow keys to move the turtle around its world. Riveting!
What's going on?
The purpose of the TurtleSim demo is to illustrate one of the core concepts of ROS communication: publishing and subscribing on topics.
The turtle in the demo subscribes to the /command_velocity topic using ros.js. The command_velocity message contains the speed and direction for the turtle to move.
Ros.js sends the subscription for /command_velocity over a WebSocket to the server using rosbridge. Rosbridge then converts the JSON request from ros.js and lets ROS know that its subscribing to topic /command_velocity.
ROS does not know about the web browser, it just knows that the rosbridge node is subscribing to /command_velocity.
var velocityListener = new ros.Topic({
name : '/' + that.name + '/command_velocity',
messageType : 'turtlesim/Velocity'
});
velocityListener.subscribe(function(message) {
// Update pose (location and orientation) of the turtle
});When you press an arrow key on the keyboard, a corresponding /command_velocity message is published.
document.onkeydown = function(event) {
var keyCode = event.keyCode || event.which;
// Up key
if (keyCode === 38) {
// Creates a velocity message for going forward
var velocity = new this.ros.Message({
angular : 0,
linear : 5
});
// Publishes the message using ros.js
velocityPublisher.publish(velocity);
// Tell the browser to ignore the default behavior of the arrow key
return false;
}
}When /command_velocity topic is published, ros.js sends the JSON message to rosbridge over the WebSocket. ROS figures out which other ROS nodes are subscribing to this topic, and tells rosbridge to pass the message to each of them.
In the case of the demo, ROS tells rosbridge that rosbridge is already subscribing to /command_velocity since we did that earlier. Rosbridge then passes the message back to browser and the turtle updates its location.
The power of ROS
This may seem like a roundabout way to just move a turtle on the screen. However, the big benefit of ROS is that anyone can subscribe or publish to a given topic. To show this off, open a new terminal window and run:
rostopic pub /turtle1/command_velocity turtlsim/Velocity '{angular: 0, linear: 5}'The turtle in the browser should have moved forward. As the turtle is just subscribing to a topic, that message can be published from a keyboard press or from the terminal on the server or even another web browser.
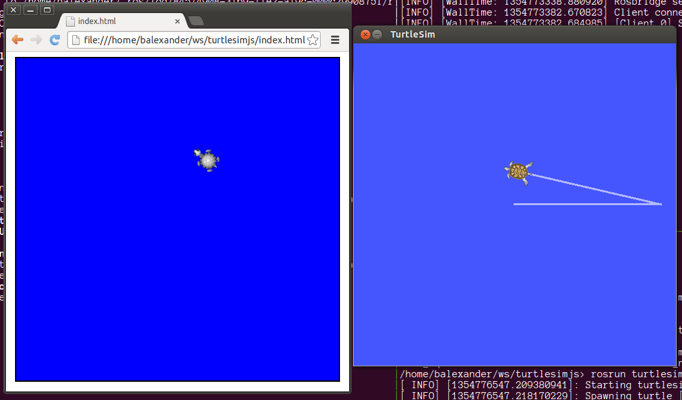
To hit the power of ROS and ros.js home, lets make the example more interesting by running the desktop TurtleSim application. In a new terminal, run:
rosrun turtlesim turtlesim_node
Now, with the browser window and the TurtleSim desktop window next to each other, move the arrow keys with the browser window selected. The turtle in the desktop application should also move (note that the starting position of the turtles and the magnitude they each move is not collaborated yet).

By publishing the turtle's /command_velocity topic to ROS, any other ROS node or application can get the information. Your web app didn't even need to know about the desktop application.







