| Note: This tutorial assumes that you have completed the previous tutorials: ROS Tutorials. |
| |
Interactive Markers: Writing a Simple Interactive Marker Server
Description: This tutorial explains how to setup a minimalist server which manages a single interactive marker.Tutorial Level: BEGINNER
Next Tutorial: Interactive Markers: Basic Controls
Contents
The simple_marker tutorial explained
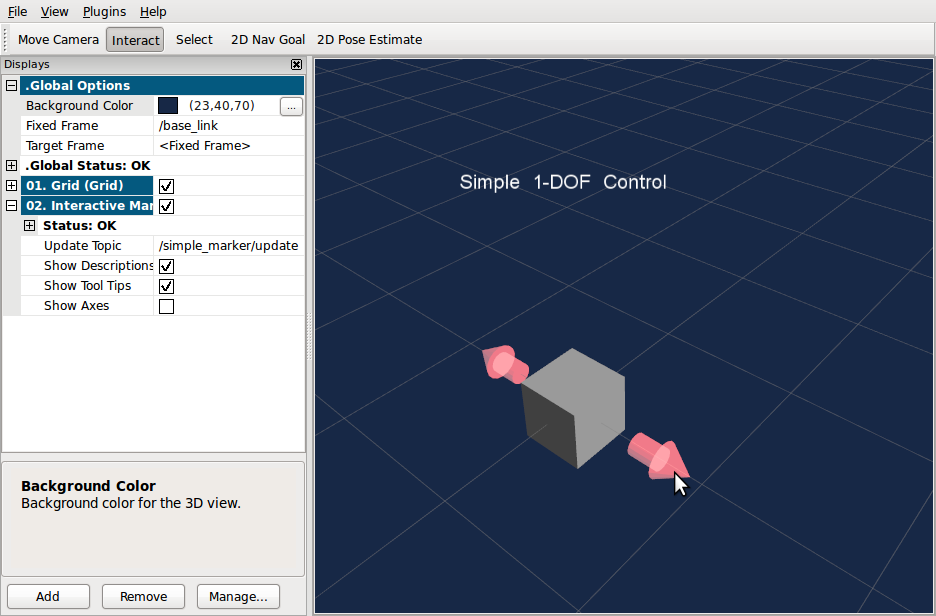
If you run the simple_marker example from interactive_marker_tutorials as described in the previous tutorial, you will see this in RViz:

It shows the single interactive marker provided by the server node. Click on the arrow to move the box. What you will also see is that the server node prints out the current position of the marker each time you change it in RViz.
This is the code of the server node:
97 #include <ros/ros.h>
98
99 #include <interactive_markers/interactive_marker_server.h>
100
101 void processFeedback(
102 const visualization_msgs::InteractiveMarkerFeedbackConstPtr &feedback )
103 {
104 ROS_INFO_STREAM( feedback->marker_name << " is now at "
105 << feedback->pose.position.x << ", " << feedback->pose.position.y
106 << ", " << feedback->pose.position.z );
107 }
108
109 int main(int argc, char** argv)
110 {
111 ros::init(argc, argv, "simple_marker");
112
113 // create an interactive marker server on the topic namespace simple_marker
114 interactive_markers::InteractiveMarkerServer server("simple_marker");
115
116 // create an interactive marker for our server
117 visualization_msgs::InteractiveMarker int_marker;
118 int_marker.header.frame_id = "base_link";
119 int_marker.header.stamp=ros::Time::now();
120 int_marker.name = "my_marker";
121 int_marker.description = "Simple 1-DOF Control";
122
123 // create a grey box marker
124 visualization_msgs::Marker box_marker;
125 box_marker.type = visualization_msgs::Marker::CUBE;
126 box_marker.scale.x = 0.45;
127 box_marker.scale.y = 0.45;
128 box_marker.scale.z = 0.45;
129 box_marker.color.r = 0.5;
130 box_marker.color.g = 0.5;
131 box_marker.color.b = 0.5;
132 box_marker.color.a = 1.0;
133
134 // create a non-interactive control which contains the box
135 visualization_msgs::InteractiveMarkerControl box_control;
136 box_control.always_visible = true;
137 box_control.markers.push_back( box_marker );
138
139 // add the control to the interactive marker
140 int_marker.controls.push_back( box_control );
141
142 // create a control which will move the box
143 // this control does not contain any markers,
144 // which will cause RViz to insert two arrows
145 visualization_msgs::InteractiveMarkerControl rotate_control;
146 rotate_control.name = "move_x";
147 rotate_control.interaction_mode =
148 visualization_msgs::InteractiveMarkerControl::MOVE_AXIS;
149
150 // add the control to the interactive marker
151 int_marker.controls.push_back(rotate_control);
152
153 // add the interactive marker to our collection &
154 // tell the server to call processFeedback() when feedback arrives for it
155 server.insert(int_marker, &processFeedback);
156
157 // 'commit' changes and send to all clients
158 server.applyChanges();
159
160 // start the ROS main loop
161 ros::spin();
162 }
What this does is the following:
Define a function processFeedback which handles feedback messages from RViz by printing out the position.
- Initialize roscpp.
- Create an interactive marker server object.
- Setup the interactive marker and add it to the server's collection.
- Enter the ROS message loop.
Note that when calling insert, the server object will internally only push the new marker onto a waiting list. Once you call applyChanges, it will incorporate it into it's publicly visible set of interactive markers and send it to all connected clients.
That's all there is. You are now ready to go on to the next tutorial: Interactive Markers: Basic Controls.







